Unveiling Screenchain: Automate the source of truth for app workflows
| published by | Oscar Mario Valerio Montes |
|---|---|
| in blog | Instawork Engineering |
| original entry | Unveiling Screenchain: Automate the source of truth for app workflows |
Introduction

In pursuing excellence within the digital automation landscape, visualizing and comprehending screen workflows can be a transformative capability. Introducing Screenchain, a pioneering Django web application that exemplifies how innovation can enhance understanding and efficiency in automated processes. This blog post delves into what Screenchain is all about, how it works, its benefits, and the challenges our QA team overcame to bring this tool to life.
What is Screenchain?
Screenchain is an internal tool designed to provide a seamless visualization of screen workflows generated from daily automation executions. It serves as a crucial asset for our quality assurance (QA) and development teams, offering a clear and organized view of the automated test scenarios across both Android and iOS platforms.
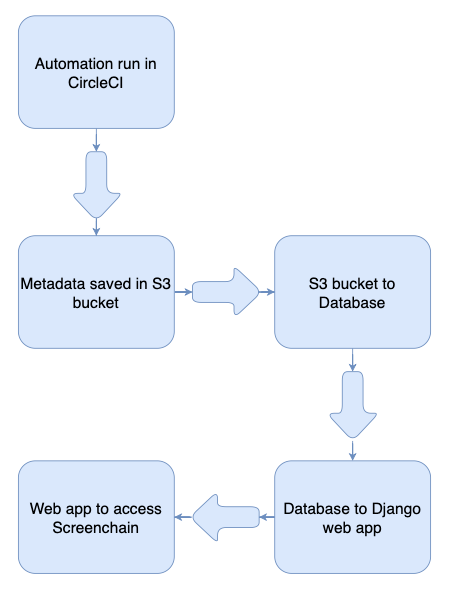
How Screenchain Works
Every night, our QA team runs automated tests that capture screenshots of the app, storing them in an AWS S3 bucket for later processing.
A Django Celery task retrieves this information multiple times a day, ingesting the metadata into a Django database. The data is then used to update the Screenchain website.
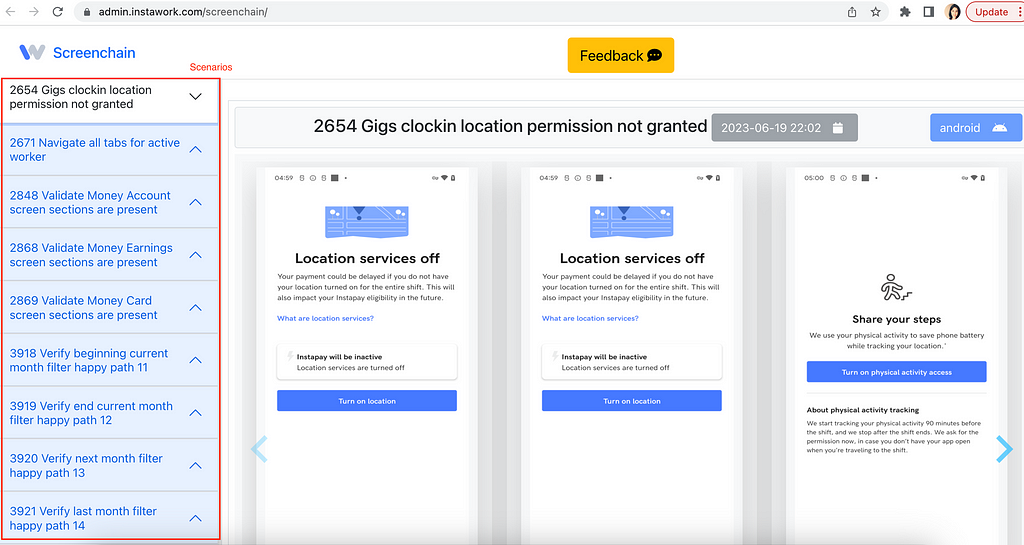
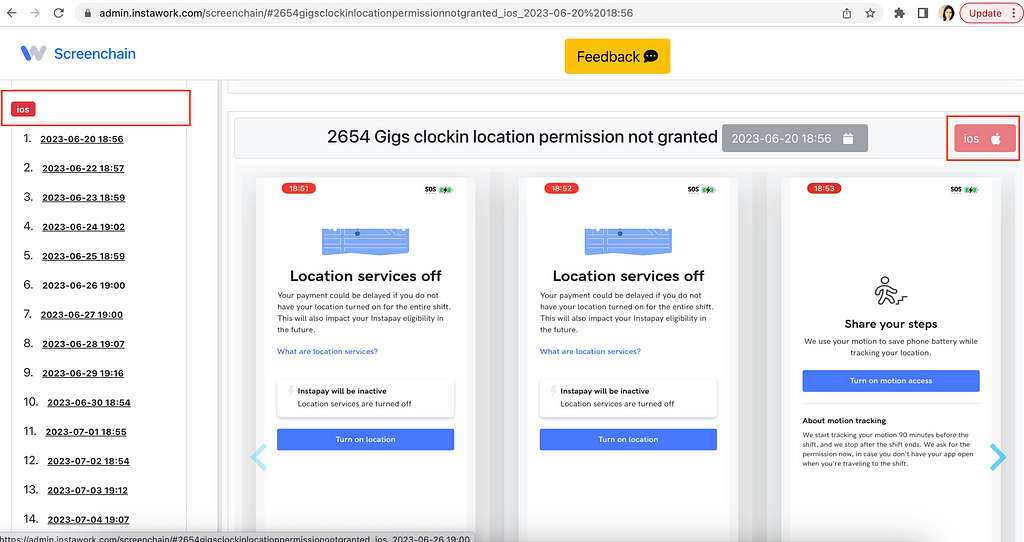
Screenchain operates as a web-based platform where users can log in with their Instawork credentials. Once logged in, users are greeted with a comprehensive dashboard that showcases various test scenarios on the left side and their corresponding screen workflows on the right.
Diagram

Viewing Scenarios
Select a Scenario: Users can click on any scenario from the list to view the detailed test executions.

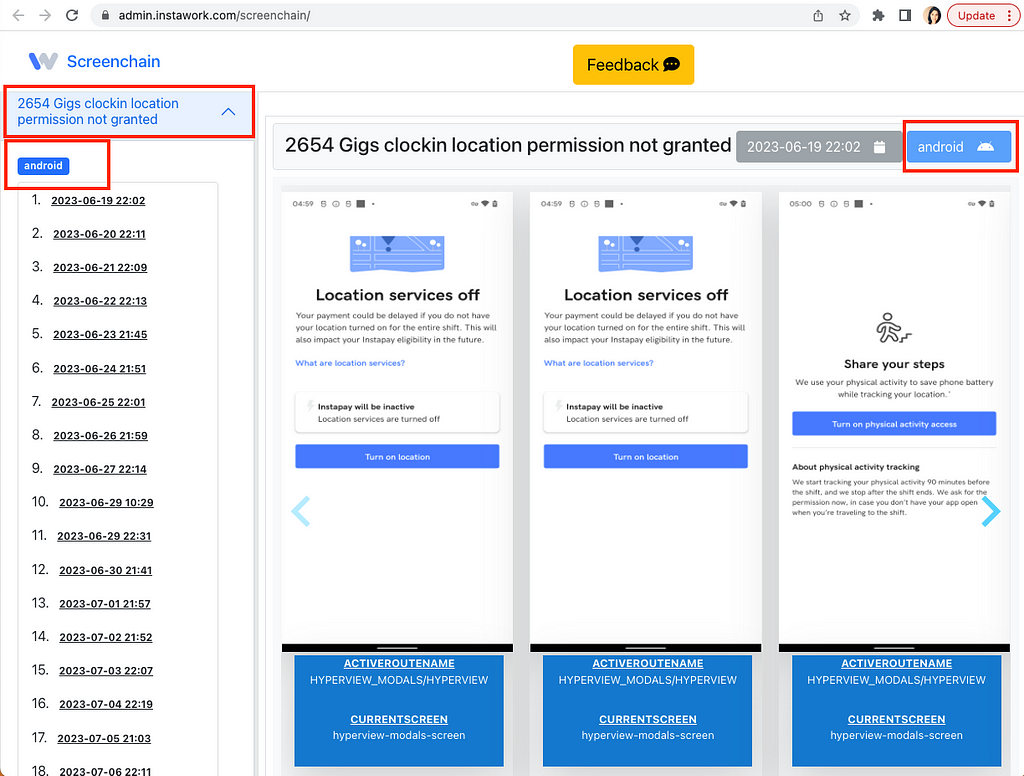
Android and iOS Test Executions: The platform displays both Android and iOS test executions, allowing users to click on specific dates to see the exact screen sequences and screenshots captured during the automation process.


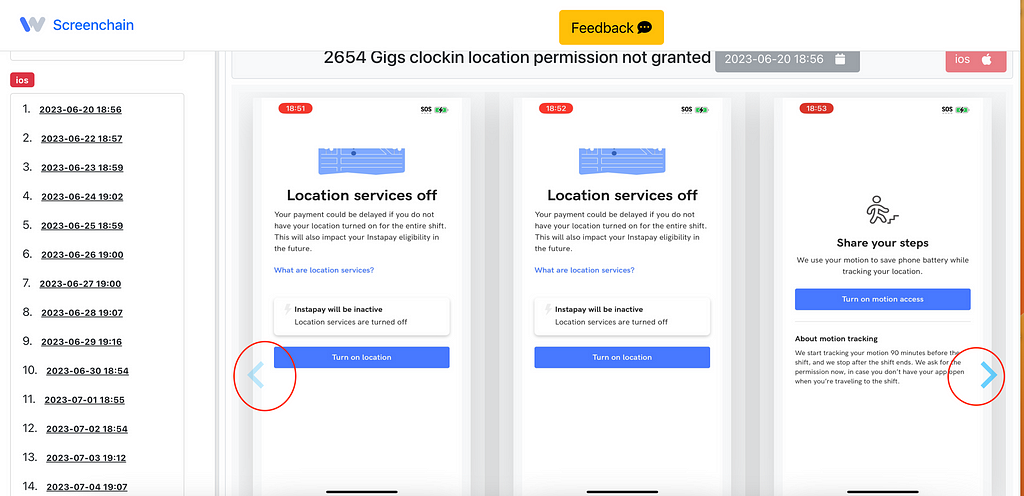
Navigating Screen Workflows
Swipe or Click Navigation: Users can easily navigate through screen workflows by swiping or using arrow icons, providing a detailed view of each step in the workflow.

The Benefits of Screenchain
Enhanced Visualization: Screenchain offers a visual representation of automated workflows, making it easier for QA and development teams to understand and analyze the sequences. Besides that, it helps people to have a better idea about how the workflow has changed over time.
Improved Collaboration: The platform facilitates better communication and collaboration within teams by providing a shared understanding of the automation processes.
Time Savings: Screenchain helps in saving time by automating the visualization process, allowing teams to focus on more critical tasks rather than manually piecing together workflows.
Save Historical Screen Data: Screenchain saves historical screen data, allowing teams to compare past and present screen information. This feature is helpful for tracking changes over time and understanding the impact of those changes on the overall workflow.
Review Journey of Information-Heavy Workflows: Easily see screens and how they have evolved over time.
Improve Design Excellence and Design Development Velocity: Screenchain provides workflow information at a glance, helping designers and developers to quickly assess and iterate on design elements. This leads to improved design excellence and faster development cycles.
Source of Truth: Screenchain acts as a central repository for screen IDs, identifiers, and attributes.
Help Us Easily Debug Any UI Issues: Screenchain is QA-friendly, offering tools and visualizations that make it easier to debug UI issues, providing a clear view of the screen sequences and any changes.
Challenges and Innovations
Developing Screenchain was not without its challenges. One of the primary hurdles was integrating the tool with existing automation frameworks to ensure seamless data flow and accurate visualization. The QA team had to meticulously design and implement a system that could handle large volumes of data while maintaining performance and reliability.
Leveraging Existing Automation: By building on top of our existing automation infrastructure, the QA team was able to create a tool that not only visualizes workflows but also enhances the overall automation ecosystem.
Looking Ahead
Screenchain represents the first phase of an ongoing project. As we continue to gather feedback and refine the platform, we are excited about the potential for further innovations and enhancements. The insights gained from using Screenchain will undoubtedly contribute to the evolution of our automation strategies and tools.
In conclusion, Screenchain stands as a testament to our commitment to innovation and excellence in automation. By providing a powerful visualization tool, we are empowering our teams to work more efficiently and effectively, driving continuous improvement and delivering superior results.
Unveiling Screenchain: Automate the source of truth for app workflows was originally published in Instawork Engineering on Medium, where people are continuing the conversation by highlighting and responding to this story.